Loyalty
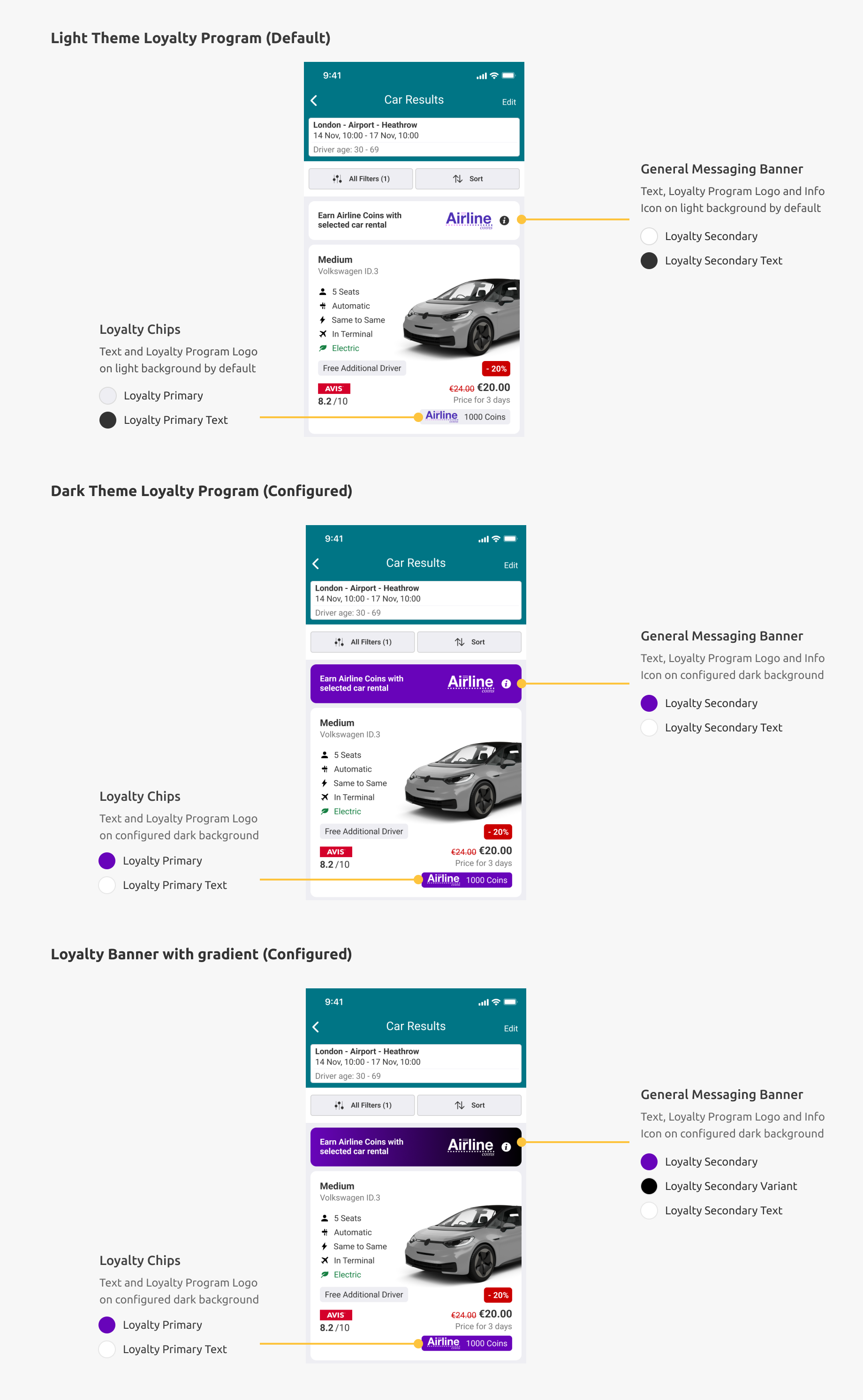
The colour of the background, text, and icon on our loyalty components can be changed to fit in with your app’s loyalty program branding. Loyalty components include banners as well as specific loyalty chips. The chip’s height can also be increased if your logo requires more padding. See more on the components section of our style guide.
Table of Contents
Similar to SDK theming, if you are changing the background colour to a dark background (and configuring the loyalty program as a dark theme), it is recommended you change the text and icon colour to a lighter colour for legibility. The SDK will change the Loyalty Program logo automatically for the loyalty dark theme and light theme.

Theme Defaults
The default is light and theme values are as follows:
| Attribute | Color |
|---|---|
| Primary Color | |
| Primary Text Color | |
| Secondary Color | |
| Secondary Text Color | |
| Secondary Variant Color | Defaults to Secondary Color attribute |
Dark mode defaults
The default is dark and theme values are as follows:
| Attribute | Color |
|---|---|
| Primary Color | |
| Primary Text Color | |
| Secondary Color | |
| Secondary Text Color | |
| Secondary Variant Color | Defaults to Secondary Color attribute |
CTLoyaltyTheme
Light Theme
Apply light to apply a dark logo for the light theme.
Dark Theme
Apply dark to apply a light (white) logo for the dark theme
Applying the Theme
Override the following properties in your SDK style
let style = CTStyle(theme: .dark, // Main app style
primaryColor: UIColor.gray)
let loyaltyStyle = CTLoyaltyStyle(theme: .light) // Loyalty style Either .light (default) or .dark
loyaltyStyle.primaryColor = UIColor.lightGray // Optional, default #e5ebed
loyaltyStyle.primaryTextColor = UIColor.darkGray // Optional, default #333333
loyaltyStyle.secondaryColor = UIColor.blue // Optional, default #FFFFFF
loyaltyStyle.secondaryVariantColor = UIColor.gray // Optional, defaults to Secondary Color attribute
loyaltyStyle.secondaryTextColor = UIColor.white // Optional, default #000000
style.loyaltyStyle = loyaltyStyle
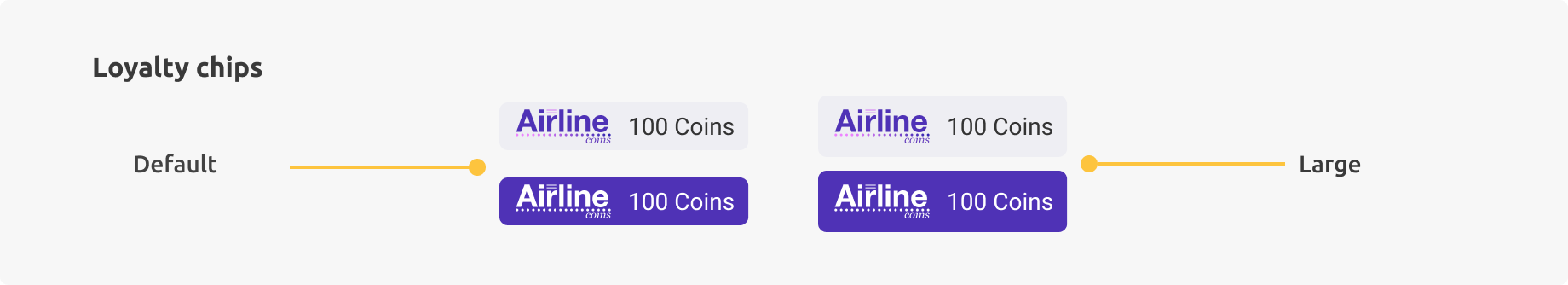
Loyalty Chip Size
The default size of the chip is regular.

This can be changed to large as follows:
let style = CTStyle(theme: .dark, // Main app style
primaryColor: UIColor.gray)
let loyaltyStyle = CTLoyaltyStyle(theme: .light) // Loyalty style Either .light (default) or .dark
loyaltyStyle.chipSize = .large // Optional, default .regular
style.loyaltyStyle = loyaltyStyle
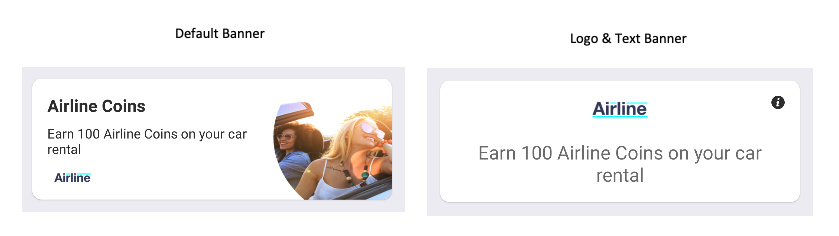
Loyalty Banner Landing Screen
The template of the loyalty banner on the landing screen can be modified. There are two templates available “Default” and “Logo & Text”. The latter is a full width text with a central logo and an optional gradient background.

The Logo & Text template can be styled as follows:
Create a style for the banner:
let bannerStyle = CTBannerStyle(type: .landingLoyalty,
template: .logoAndText) // Either .default or .logoAndText. Default is .default
bannerStyle.textFont = UIFont(name: "P22JohnstonUnderground", size: 20) // Optional custom font
bannerStyle.textColor = UIColor.white // Defaults to iOS's black color
bannerStyle.bgColor = UIColor.gray // Defaults to the theme's primary colour
bannerStyle.secondaryBgColor = UIColor.black // Defaults to the bgColor
bannerStyle.logoImage = UIImage(named: "logo-white") // If not set, it retrieves it from the Loyalty API
bannerStyle.infoButtonColor = UIColor.white // Defaults to iOS's black color
bannerStyle.darkTextColor = UIColor.black // If not set, defaults to textColor
bannerStyle.darkBgColor = UIColor.white // If not set, defaults to bgColor
bannerStyle.darkSecondaryBgColor = UIColor.lightGray // If not set, defaults to secondaryBgColor
bannerStyle.darkLogoImage = UIImage(named: "logo") // If not set, defaults to logoImage
bannerStyle.darkInfoButtonColor = UIColor.black // If not set, defaults to infoButtonColor
Add the new style to the main style:
var style = CTStyle(theme: .dark, primaryColor: UIColor.white)
style.add(bannerStyle)
Initialise the SDK with the style created:
import CarTrawlerSDK
CarTrawlerSDK.sharedInstance().initialiseSDK(with: style,
customParameters: nil,
production: false)